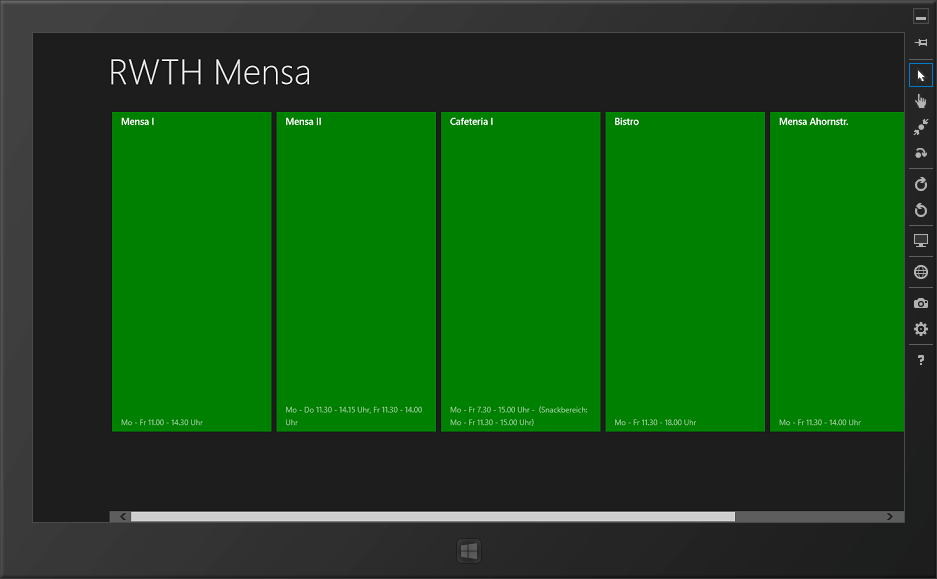
Today I had to figure out a way to make a single-row, column-styled GridView that looked like this:
Some minor design improvements are still to be made, but the hardest part is done.
Particulary tricky was, that the items didn’t want to Stretch the height. (I wanted to avoid hard-coding the height, because of different screen resolutions.)
Finally I’m using a GridView – I archived almost the same results with a ListView, but the ScrollBar was gone.. Maybe this is possible with a ListBox as well, but maybe I want to integrate this with a SemanticZoom control later, which requires ListView or GridView.
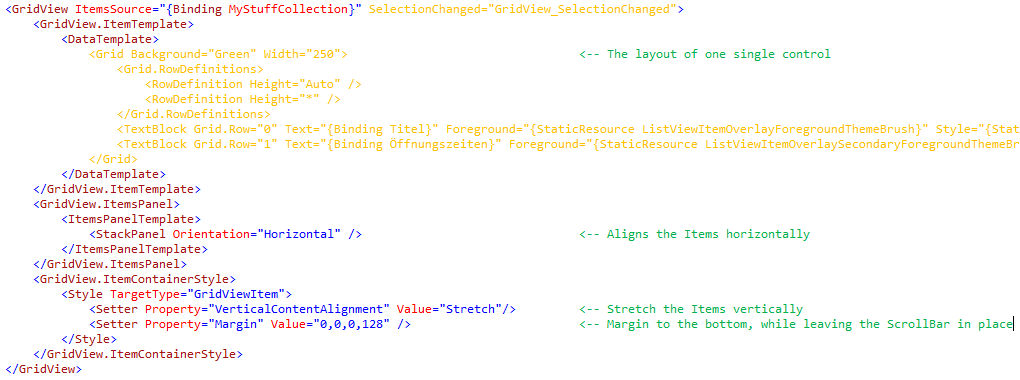
Here’s a screenshot of the XAML code:
You can copy/paste the following:
<GridView ItemsSource=”{Binding Mensen}” SelectionChanged=”GridView_SelectionChanged”>
<GridView.ItemTemplate>
<DataTemplate>
<Grid Background=”Green” Width=”250″>
<Grid.RowDefinitions>
<RowDefinition Height=”Auto” />
<RowDefinition Height=”*” />
</Grid.RowDefinitions>
<TextBlock Grid.Row=”0″ Text=”{Binding Titel}” Foreground=”{StaticResource ListViewItemOverlayForegroundThemeBrush}” Style=”{StaticResource TitleTextStyle}” Height=”60″ Margin=”15,0,15,0″ VerticalAlignment=”Top”/>
<TextBlock Grid.Row=”1″ Text=”{Binding Öffnungszeiten}” Foreground=”{StaticResource ListViewItemOverlaySecondaryForegroundThemeBrush}” Style=”{StaticResource CaptionTextStyle}” TextWrapping=”Wrap” Margin=”15,0,15,10″ VerticalAlignment=”Bottom”/>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation=”Horizontal” />
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.ItemContainerStyle>
<Style TargetType=”GridViewItem”>
<Setter Property=”VerticalContentAlignment” Value=”Stretch”/>
<Setter Property=”Margin” Value=”0,0,0,128″ />
</Style>
</GridView.ItemContainerStyle>
</GridView>